オリジナル情報源
概要
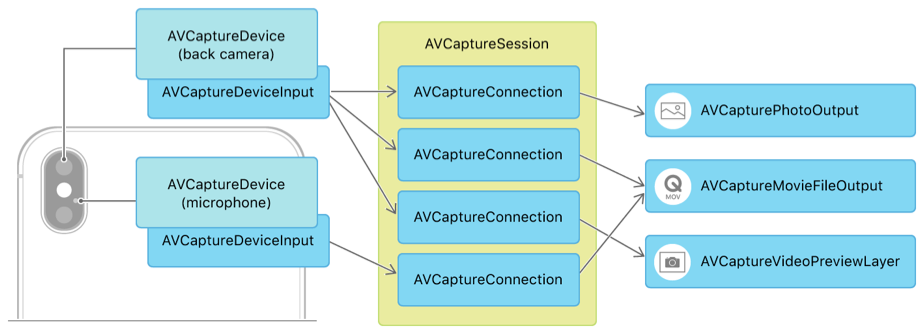
AVCaptureSessionがiOSとMacOSの中のすべてのメディアキャプチャの基礎です。OSキャプチャインフラストラクチャとキャプチャデバイスへのアプリの排他的アクセス、および入力デバイスからメディア出力へのデータのフローを管理します。入力と出力の間の接続を構成するこよにより、キャプチャセッションの機能が定義されます。たとえば、下の図は、iPhoneのバックカメラとマイクを使用して、写真と動画の両方をキャプチャし、カメラプレビューを提供するキャプチャセッションを示しています。

入力と出力をセッションに接続
すべてのキャプチャセッションには、少なくとも1つのキャプチャ入力とキャプチャ出力が必要です。キャプチャ入力(AVCaptureInputサブクラス)はメディアソースです。通常、iOSデバイスやMacに組み込まれているカメラやマイクなどの録音デバイスです。キャプチャ出力(AVCaptureOutputサブクラス)は、キャプチャ入力によって提供されるデータを使用して、画像や動画ファイルなどのメディアを生成します。
ビデオ入力にカメラを使用するには(写真またはムービーをキャプチャするため)、適切なAVCaptureDeviceを選択し、対応するAVCaptureDeviceInputを作成して、セッションに追加します。
captureSession.beginConfiguration()
let videoDevice = AVCaptureDevice.default(.builtInWideAngleCamera,
for: .video, position: .unspecified)
guard
let videoDeviceInput = try? AVCaptureDeviceInput(device: videoDevice!),
captureSession.canAddInput(videoDeviceInput)
else { return }
captureSession.addInput(videoDeviceInput)
注意
iOSには、カメラデバイスを選択する方法が他にもいくつかあります。詳細については、「キャプチャデバイスの選択」を参照してください。
次に、選択したカメラからキャプチャする予定のメディアの種類の出力を追加します。たとえば、写真のキャプチャを有効にするには、セッションにAVCapturePhotoOutputを追加します。
let photoOutput = AVCapturePhotoOutput()
guard captureSession.canAddOutput(photoOutput) else { return }
captureSession.sessionPreset = .photo
captureSession.addOutput(photoOutput)
captureSession.commitConfiguration()
セッションは複数の入力と出力を持つことができます。例えば:
- 映画のビデオとオーディオの両方を記録するには、カメラとマイクの両方のデバイスに入力を追加します。
- 同じカメラから写真とムービーの両方をキャプチャするには、
AVCapturePhotoOutputとAVCaptureMovieFileOutputの両方をセッションに追加します。
重要
セッションの入力または出力の変更前にbeginConfiguration()を呼び出し、変更後にcommitConfiguration()を呼ぶこと。
カメラのプレビューを表示
従来のカメラのビューファインダーのように、写真を撮ったり、ビデオ録画を開始したりする前に、ユーザーがカメラからの入力を確認できるようにすることが重要です。そのようなプレビューを提供するには、AVCaptureVideoPreviewLayerをキャプチャセッションに接続します。これにより、セッションが実行されているときはいつでも、カメラからのライブビデオフィードが表示されます。
AVCaptureVideoPreviewLayerコアアニメーションレイヤーであるため、他のCALayerサブクラスと同じように、インターフェイスで表示およびスタイル設定できます。以下に示すように、プレビューレイヤーをUIKitアプリに追加する最も簡単な方法は、UIViewサブクラスを定義することです。そのlayerClassはAVCaptureVideoPreviewLayerです。
class PreviewView: UIView {
override class var layerClass: AnyClass {
return AVCaptureVideoPreviewLayer.self
}
/// Convenience wrapper to get layer as its statically known type.
var videoPreviewLayer: AVCaptureVideoPreviewLayer {
return layer as! AVCaptureVideoPreviewLayer
}
}
次に、キャプチャセッションでプレビューレイヤーを使用するには、レイヤーのsessionプロパティを設定します。
self.previewView.videoPreviewLayer.session = self.captureSession
注意
アプリが複数のインターフェイスの向きをサポートしている場合は、プレビューレイヤーのconnectionキャプチャセッションを使用して、UIと一致するようにvideoOrientation を設定します。
キャプチャセッションを実行する
入力、出力、プレビューを構成したら、startRunning()を呼び出して、データを入力から出力に流します。
一部のキャプチャ出力では、メディアキャプチャを開始するために必要なのはセッションの実行だけです。たとえば、セッションにAVCaptureVideoDataOutputが含まれている場合、セッションが実行されるとすぐにビデオフレームの配信の受信を開始します。
他のキャプチャ出力では、最初にセッションの実行を開始し、次にキャプチャ出力クラス自体を使用してキャプチャを開始します。たとえば、写真アプリでは、セッションを実行するとビューファインダースタイルのプレビューが有効になりますが、このAVCapturePhotoOutput capturePhoto(with:delegate:)メソッドを使用して写真をスナップします。