Reference
Declaration
class UIImage : NSObject
概要
画像オブジェクトはすべてのプラットフォームネイティブの画像形式をサポートしていますが、アプリのほとんどの画像にはPNGまたはJPEGファイルを使用することをお勧めします。画像オブジェクトは、両方の形式の読み取りと表示用に最適化されており、これらの形式は、他のほとんどの画像形式よりも優れたパフォーマンスを提供します。PNG形式はロスレスであるため、アプリのインターフェースで使用する画像に特にお勧めします。
画像オブジェクトの作成手段は何を使うべきか
このクラスのメソッドを使用して画像オブジェクトを作成する場合は、ファイルまたはデータ構造に既存の画像データを配置する必要があります。空の画像を作成してコンテンツを描画することはできません。画像オブジェクトを作成するための多くのオプションがあり、それぞれが特定の状況に最適です。
init(named:in:compatibleWith:)init(named:)
使用方法(または、アプリケーションのメインバンドル(またはいくつかの他の既知のバンドル)にある画像アセットや画像ファイルから画像を作成する方法を)。これらの方法は画像データを自動的にキャッシュするため、頻繁に使用する画像に特にお勧めします。逆に、キャッシュされたメモリは解放されないので注意!
imageWithContentsOfFile:init(contentsOfFile:)
初期データがバンドルされていない画像オブジェクトを作成します。これらのメソッドは毎回ディスクからイメージデータをロードするため、同じイメージを繰り返しロードするために使用しないでください。頻繁にアクセスするような場合は毎回読み込むため、遅くなる可能性がある。
animatedImage(with:duration:) 、またはanimatedImageNamed(_:duration:)
複数の連続した画像で構成される単一のオブジェクトを作成します。結果の画像をオブジェクトにインストールして、インターフェイスでアニメーションを作成します。
UIImageクラスの他のメソッドを使用すると、コアグラフィックス画像や自分で作成した画像データなど、特定の種類のデータからアニメーションを作成できます。UIKitのUIGraphicsGetImageFromCurrentImageContext()は、自分で描いたコンテンツから画像を作成する機能もあります。この関数は、描画コマンドをキャプチャするために使用するビットマップベースのグラフィックコンテキストと組み合わせて使用します。
注意
イメージオブジェクトは不変であるため、作成後にプロパティを変更することはできません。ほとんどの画像プロパティは、付随する画像ファイルまたは画像データのメタデータを使用して自動的に設定されます。画像オブジェクトの不変の性質は、どのスレッドからでも安全に作成および使用できることも意味します。
画像アセットは、アプリに付属する画像を管理する最も簡単な方法です。新しいXcodeプロジェクトにはそれぞれ、複数の画像セットを追加できるアセットライブラリが含まれています。画像セットには、アプリが使用する単一の画像のバリエーションが含まれています。単一の画像セットは、さまざまなプラットフォーム、さまざまな特性環境(コンパクトまたは通常)、およびさまざまなスケール係数に対してさまざまなバージョンの画像を提供できます。
ディスクから画像をロードすることに加えて、オブジェクトを使用して利用可能なカメラまたはフォトライブラリから画像を提供するようにユーザーに依頼できます。画像ピッカーUIImagePickerControllerは、画像を選択するためのカスタムユーザーインターフェイスを表示します。ユーザー提供の画像にアクセスするには、明示的なユーザー権限が必要です。イメージピッカーの使用の詳細については、UIImagePickerControllerを参照してください。
ストレッチ可能な画像の定義
ストレッチ可能な画像は、もとの画像データを美的に満足のいく方法で複製できる領域を定義する画像です。ストレッチ可能な画像は、利用可能なスペースを埋めるために拡大または縮小できる背景を作成するために一般的に使用されます。
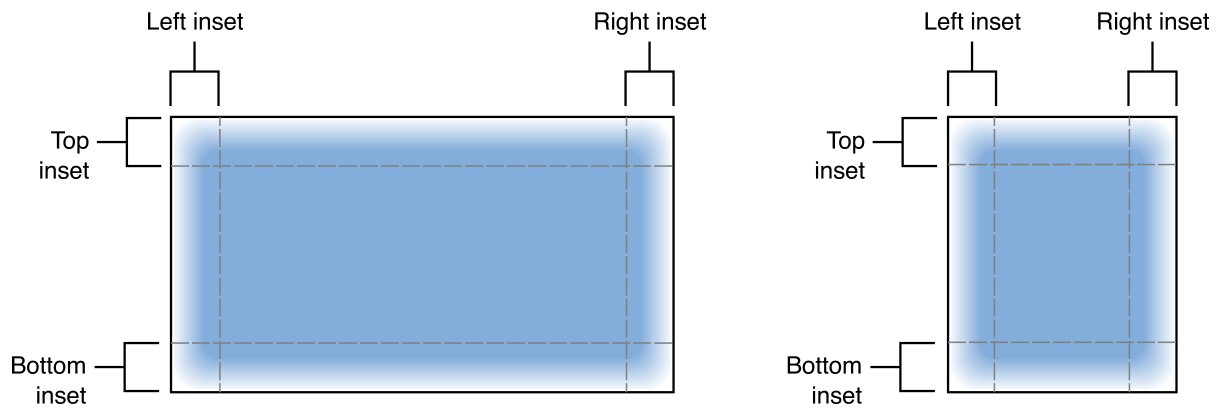
resizableImage(withCapInsets:) または resizableImage(withCapInsets:resizingMode:) を使用して既存の画像にインセットを追加することにより、ストレッチ可能な画像を定義します。図は、画像を2つ以上の部分に分割します。各挿入図にゼロ以外の値を指定すると、図1に示すように、9つの部分に分割された画像が生成されます。

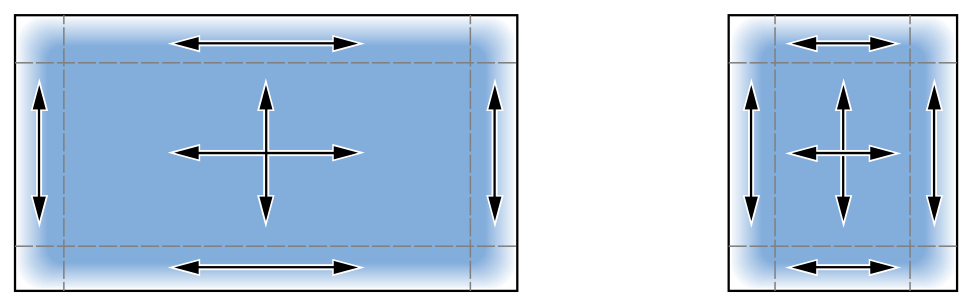
各挿入図は、指定された寸法で引き伸ばされない画像の部分を定義します。画像の上部と下部の挿入図の内側の領域は固定の高さを維持し、左右の挿入図の内側の領域は固定の幅を維持します。図2は、9つの部分からなる画像の各部分が、使用可能なスペースを埋めるために画像自体が引き伸ばされるときにどのように引き伸ばされるかを示しています。画像の角は、水平と垂直の両方のはめ込みの内側にあるため、サイズは変わりません。

画像の比較
isEqual(_:)は、2つの画像に同じ画像データが含まれているかどうかを判断する唯一の信頼できる方法です。作成する画像オブジェクトは、同じキャッシュ画像データで初期化した場合でも、互いに異なる場合があります。それらの同等性を判断する唯一の方法は、実際の画像データを比較する方法を使用することです。リスト1は、画像を比較する正しい方法と正しくない方法を示しています。
let image1 = UIImage(named: "MyImage")
let image2 = UIImage(named: "MyImage")
if image1 != nil && image1!.isEqual(image2) {
// Correct. This technique compares the image data correctly.
}
if image1 == image2 {
// Incorrect! Direct object comparisons may not work.
}
画像データへのアクセス
画像オブジェクトは、基になる画像データへの直接アクセスを提供しません。ただし、アプリで使用するために他の形式で画像データを取得することはできます。具体的には、cgImageプロパティとciImageプロパティを使用して、それぞれCoreGraphicsおよびCoreImageと互換性のあるバージョンのイメージを取得できます。pngData()とjpegData(compressionQuality:)