バージョン: xcode11
ソース: WWDC 2019 Video https://developer.apple.com/videos/play/wwdc2019/412/
Device Conditions
Thermal state condition
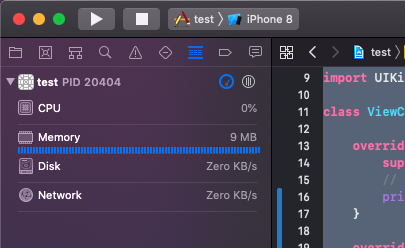
Menu > View > Navigators > Show Debug Navigators ⌘7

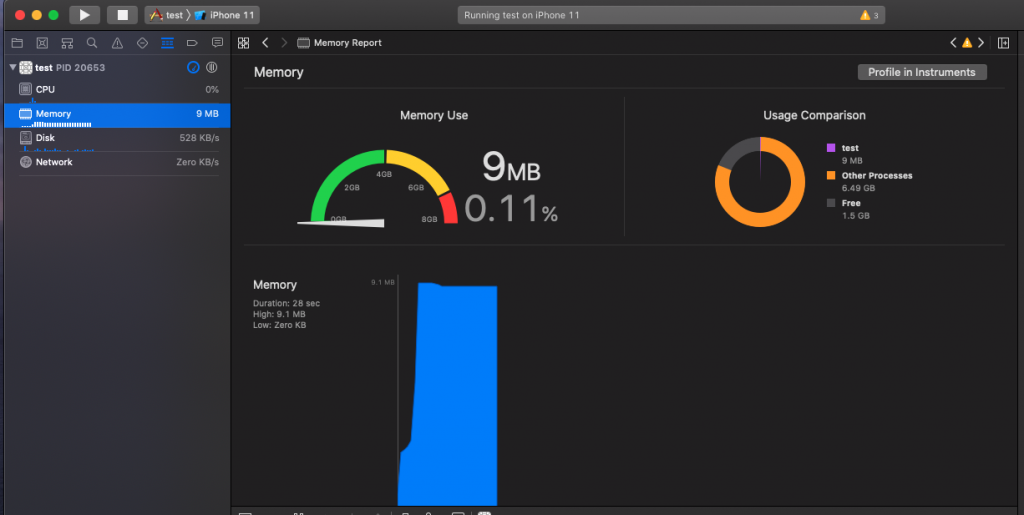
Memoryをダブルクリックすると、Memory Reportが表示される


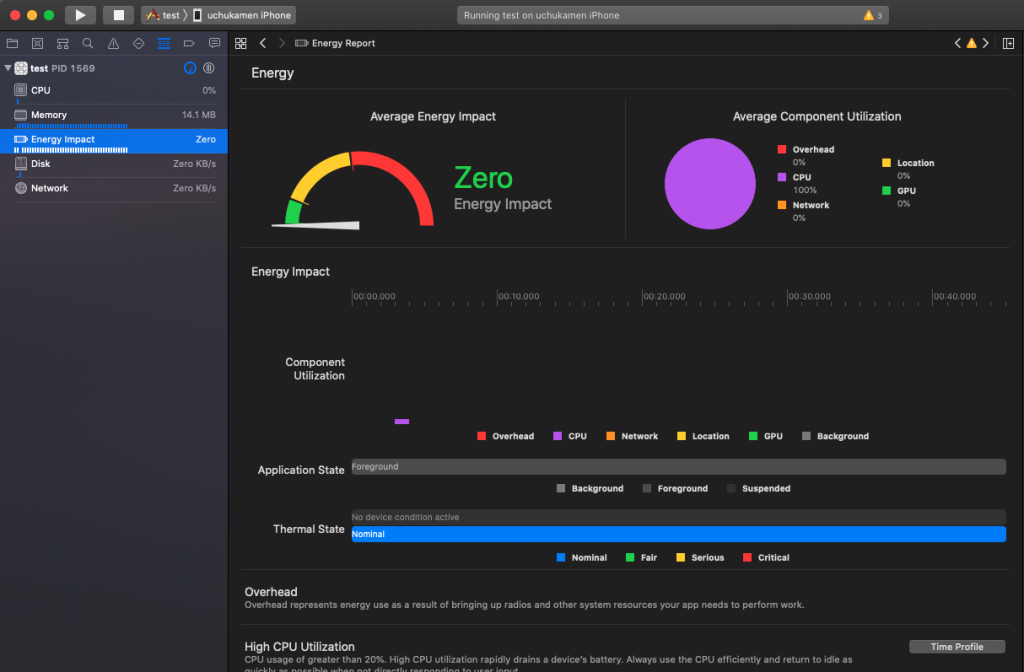
デバイスの場合、Energy Impact でデバイスのエネルギーインパクトを確認できる。
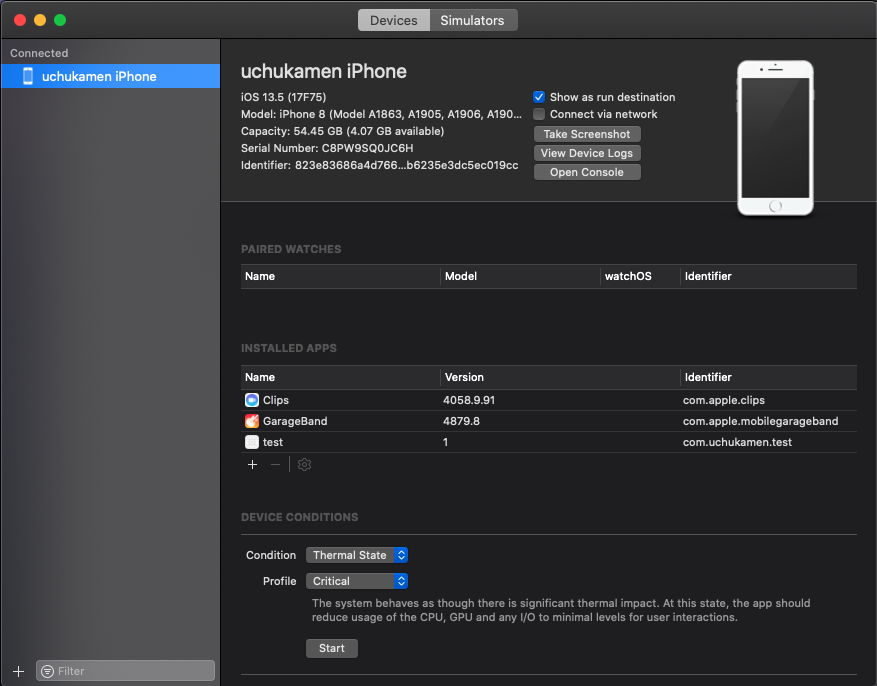
Menu > Window > Devices and Simulators を選択する

ダイアログ中央下の Condition > Termal Stateを選択し、Profile でシミュレートしたい熱状態(ここではCritical)を選択し、Start ボタンを押すことにより、Termal State をシミュレートすることができる。Stopすると、状態は自動的にノーマルに戻る。
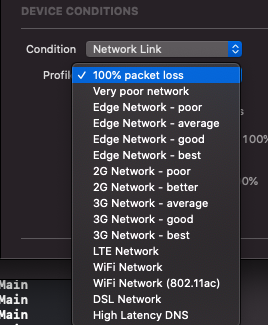
同様にネットワーク状態もシミュレートできる。

Live Environment
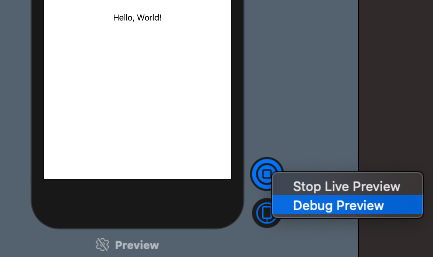
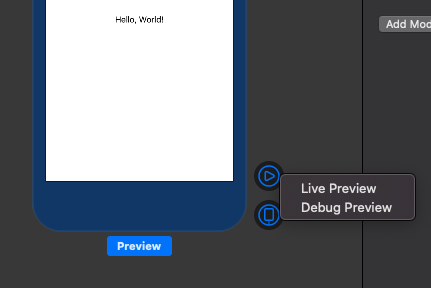
Swift UI で、下図のように Debug Preview に切り替え、シミュレータしたのPreview をクリックし、プレビューを開始する。

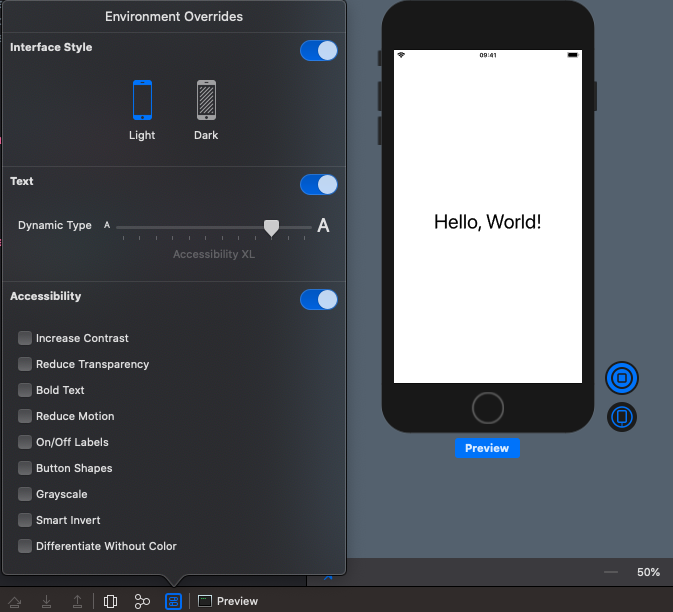
これにより、リアルタイムで、Environment Overrides が可能となる。

SwiftUIのデバッグ
SwiftUIでは、従来のUIKit のデバッグ 方法とは少し異なる。
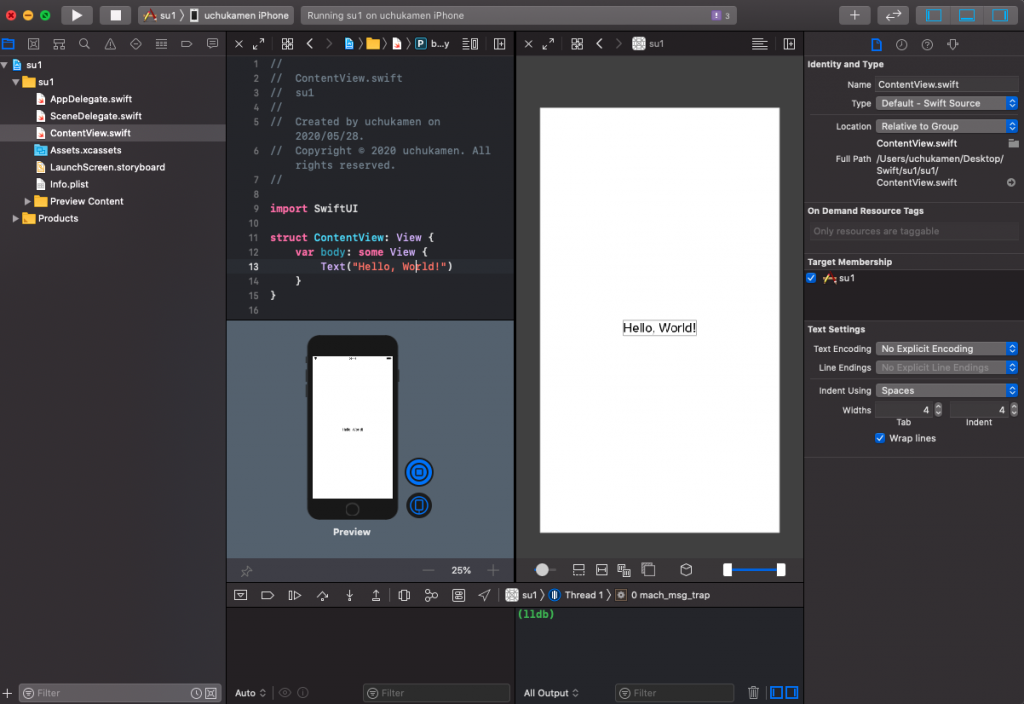
SwiftUIでデバッグ するには、コンテキストメニューから、ライブプレビューを開始する。ソースコードを変更した時点で、新しいデバッグ セッションが始まってしまうので、ソースコードを変更してしまうと、バグがあった原因が掴めなくなってしまう可能性がある。

Debug View Hierarchy
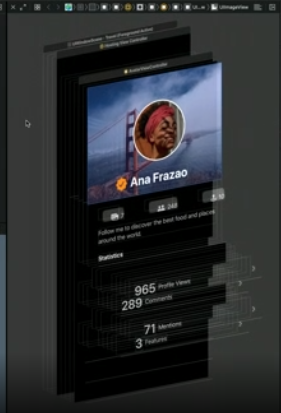
option + Debug View Hierarchy ボタンで、次のようにソースコード、プレビュー、Canvas を表示できる。

レイヤーを3Dで表示できる。